Generate JS testing files
If your OS is not macos, don’t do this section (please take a look here to know how it works as a reference).
Please checkout tips instead.
Open another terminal window, change directory there.
Continue in an another terminal apart from the old one.
(I believe npm run serve process keeps running there).
cd nuxt-realworld
pwd
# results example ↓↓↓here↓↓↓
# /Users/YOUR_NAME/DIREC/TOR/IES/nuxt-realworld
First, prepare the test directory and move the resource file there.
mkdir -p test/e2e
mv ~/Downloads/ExampleTest.json test/e2e
Next, install a tool by the following command.
npm install puppeteer # install puppeteer module as a dependency of repo
npm install katalon2puppeteer@latest -g # install katalon2puppeteer module globally
Next, Run below.
k2p test/e2e/ExampleTest.json
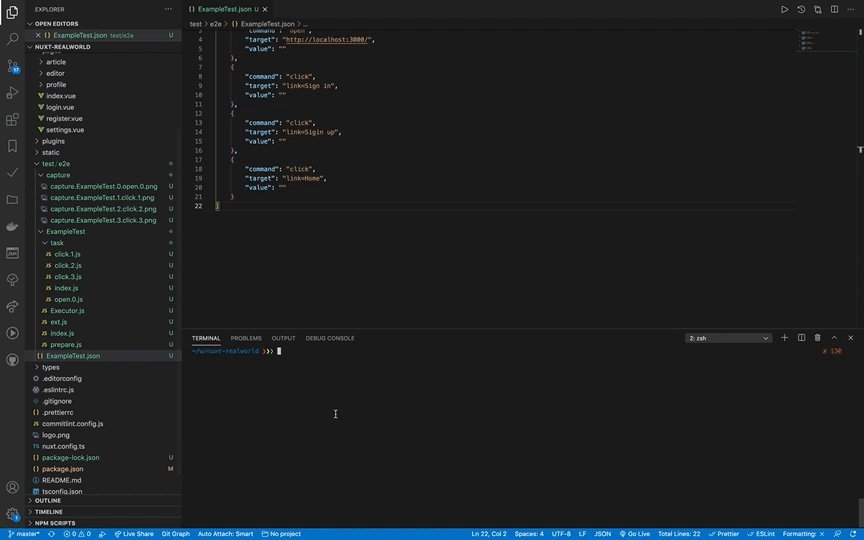
Now you can find an executable JS code generated by the tool.
tree test/e2e/ExampleTest
# results example ↓↓↓here↓↓↓
# /Users/yabe/Downloads/ExampleTest
# ├── Executor.js
# ├── ext.js
# ├── index.js
# ├── prepare.js
# └── task
# ├── click.1.js
# ├── click.2.js
# ├── click.3.js
# ├── index.js
# ├── open.0.js
# └── ... and other JS files could be here depending on your JSON.
#
# 1 directory, 99999 files
Finally, kick it.
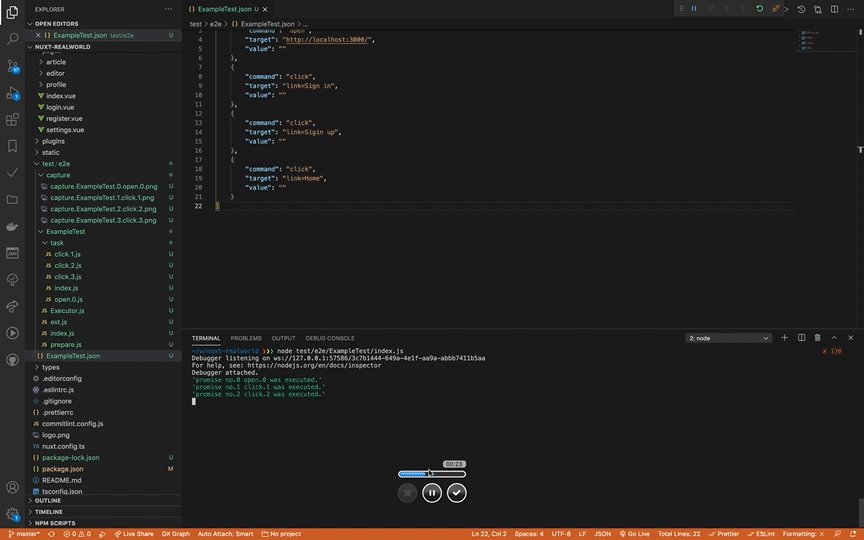
node test/e2e/ExampleTest/index.js
Magic happens.
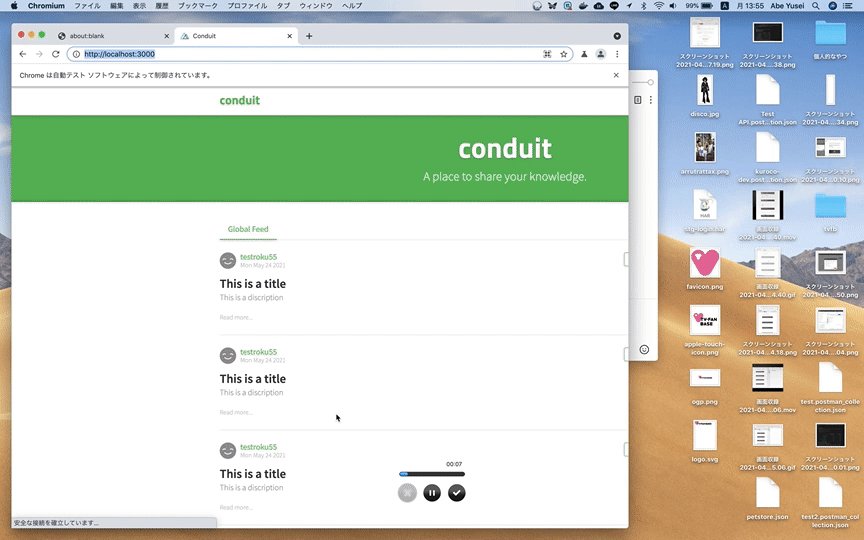
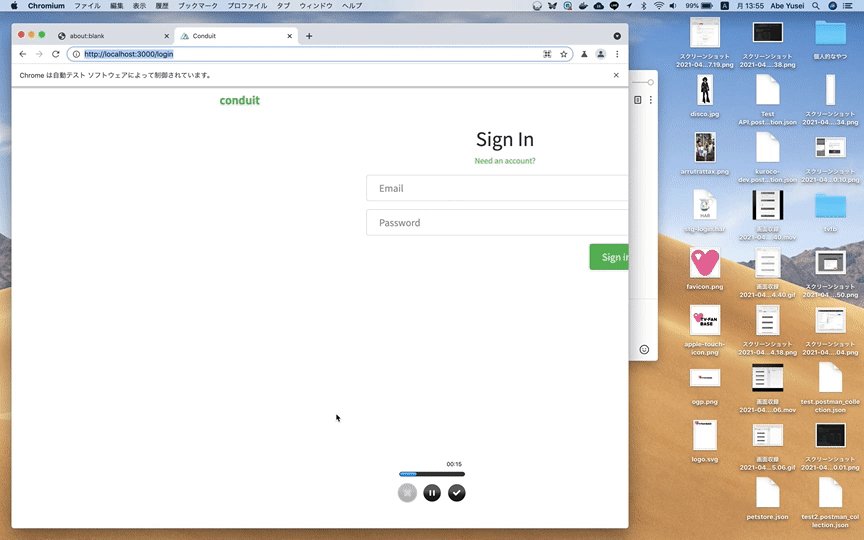
Your Chrome automatically opens and plays manipulations one by one.

An error happens initially?
Is thatError: net::ERR_CONNECTION_REFUSED at http://localhost:3000/?
Could you confirm you’re running local server with the commandnpm run serve?
Your test failed by execution timeout?
Unfortunately, it’s an error you need to adjust some codes.
Please checkout Advanced section.
After a wile,
your test will be done and output message (unless the test does not fail).
~/w/nuxt-realworld ❯❯❯ node test/e2e/ExampleTest/index.js
'promise no.0 open.0 was executed.'
'promise no.1 click.1 was executed.'
'promise no.2 click.2 was executed.'
'promise no.3 click.3 was executed.'
'all promises are executed.' # <- your test finishes here.
So what?
You can check each actions in your resource JSON dumps screen captures into test/e2e/capture.
Please type below to confirm it.
ls -la test/e2e/capture
#
# you would find the result as ↓below↓
#
# total 1352
# drwxr-xr-x 6 yabe staff 192 May 24 13:46 .
# drwxr-xr-x 5 yabe staff 160 May 24 13:53 ..
# -rw-r--r-- 1 yabe staff 308579 May 24 13:55 capture.ExampleTest.0.open.0.png
# -rw-r--r-- 1 yabe staff 32695 May 24 13:55 capture.ExampleTest.1.click.1.png
# -rw-r--r-- 1 yabe staff 35866 May 24 13:55 capture.ExampleTest.2.click.2.png
# -rw-r--r-- 1 yabe staff 308712 May 24 13:55 capture.ExampleTest.3.click.3.png
open test/e2e/capture/capture.ExampleTest.0.open.0.png
Do you realize that the test took screen captures and stored in your PJ?
Well done!
Now your initial test is compete, Let’s continue to the next.